Back in 2019, Lucid was undergoing a rebrand. Although the executive team didn't want much to change because of the history of the company, we had some flexibility to refresh many aspects of the brand that were very out of date.
One of those out of date systems that I was particularly interested in changing was the illustration system. For the last several years (before I was at Lucid) they had been using stock illustration. Because of that, there was no cohesive style and brand to our illustrations.
When talking with the Sr. Art Director about our illustration style and system, I brought up having a character illustration system that we would create to be able to build images faster. The dream was to be able to have different heads, tops, bottoms, positions, backgrounds, etc. that we could put together on our own.
Our dream started to become a reality when the Sr. Art Director and Creative Director signed off on this project. First things first, brainstorming.





We created a joint Pinterest board and each of us started pulling different illustration styles that we liked. After spending time researching, we came together as a team and went through each illustration. We discussed the ones we liked and why, made notes as to what was working and what wasn't working, and discussed what would best for our brand. Above are a few images that we pulled as a team when brainstorming.
The next step after having a better idea of what we were looking for was to begin sourcing freelance illustrators who specialized in character design. I did some research on illustrators and put together a short list to interview. In total, we talked with 4 illustrators. (Also, I should mention this was all on a very short deadline, so we had about 3 months from start to finish to get our initial illustration style up and running.) Within a week, we had selected someone who we thought would do a good job. Unfortunately, this person backed out a the last minute. But luckily, one of the illustrators we had reached out to initially, got back to us and it was a perfect fit, more so than we realized. Thus began our work with Pavlov Visuals.
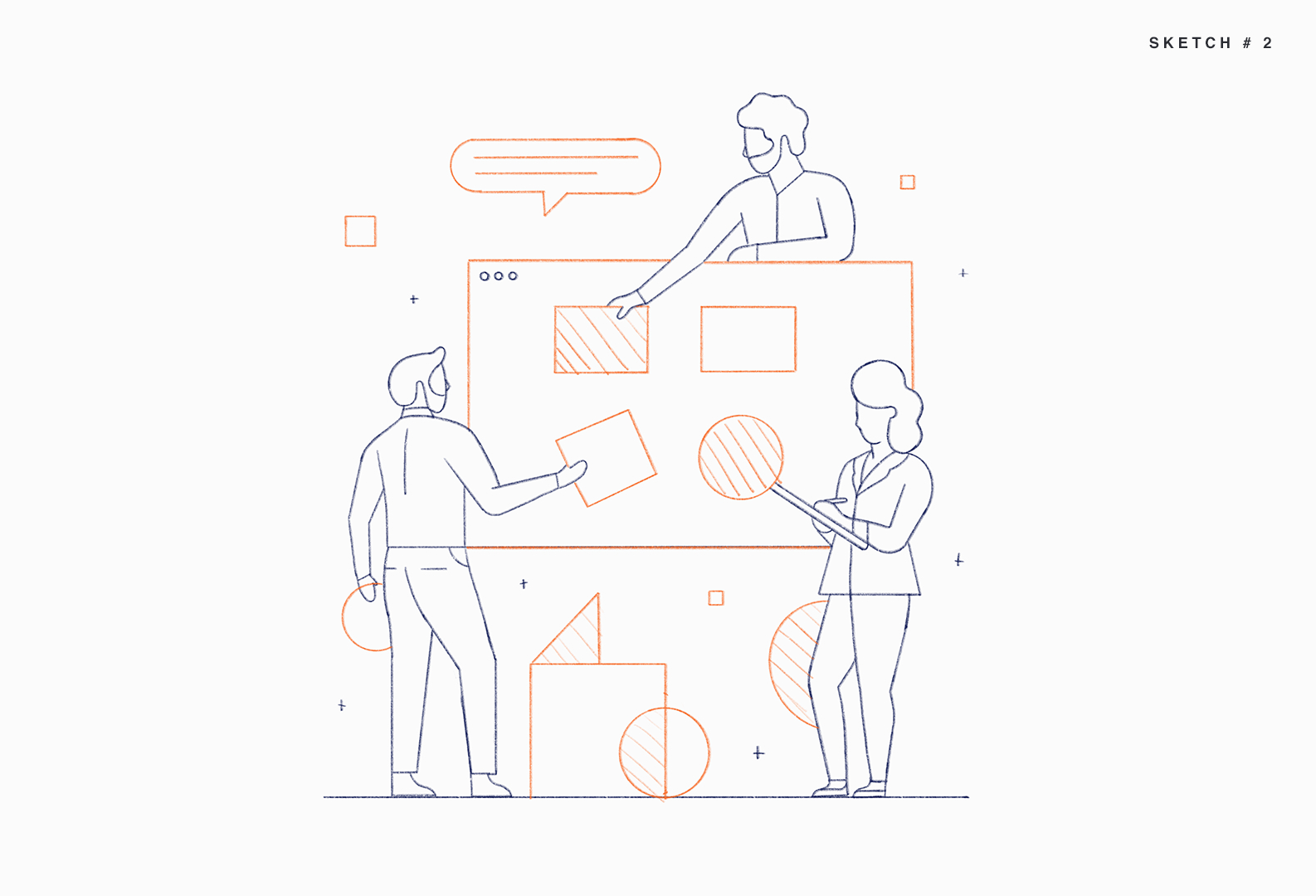
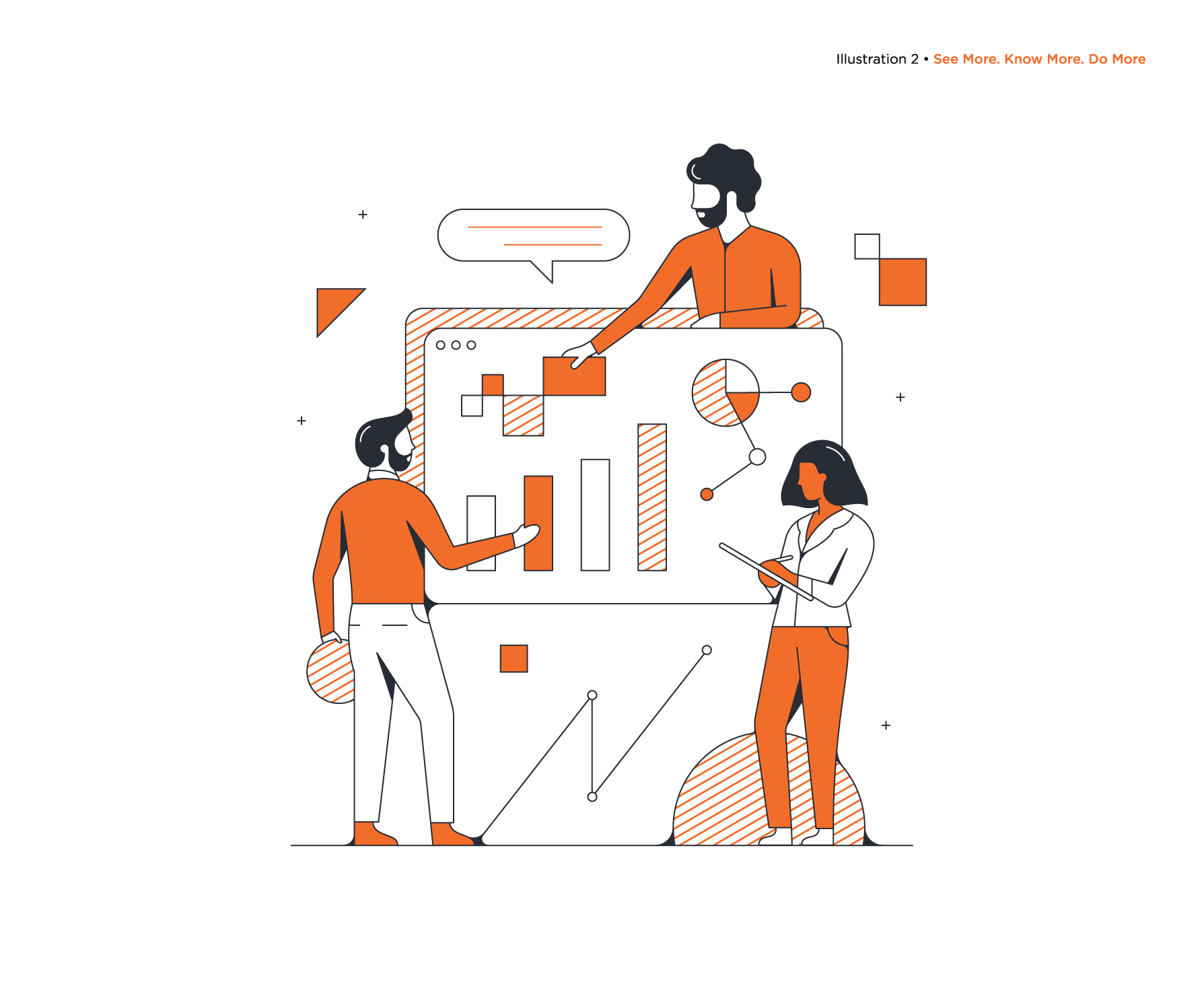
This was the first "sketch" we received from Ryan (Pavlov Visuals). It was on the right track, but not exactly where we needed it to be. I presented this back to the Sr. Art Director and we both felt like it looked too childish. We wanted Lucidchart to feel sophisticated and this wasn't it. We reached out to Ryan, gave him that feedback, as well as some other changes, and below is what he came back with.
After settling on the style and color, we moved forward with Ryan making the first batch of illustrations. These consisted of 10 illustrations that would be used several places within the website, ebooks, emails, and other highly viewed areas through our marketing material. We did an initial round of sketching with Ryan to make sure we were aligned on the visual direction for those. After those sketches were approved, he moved on to digitally illustrate those. Below, you can see some of the sketches as well as some of the final illustrations that were delivered to us.






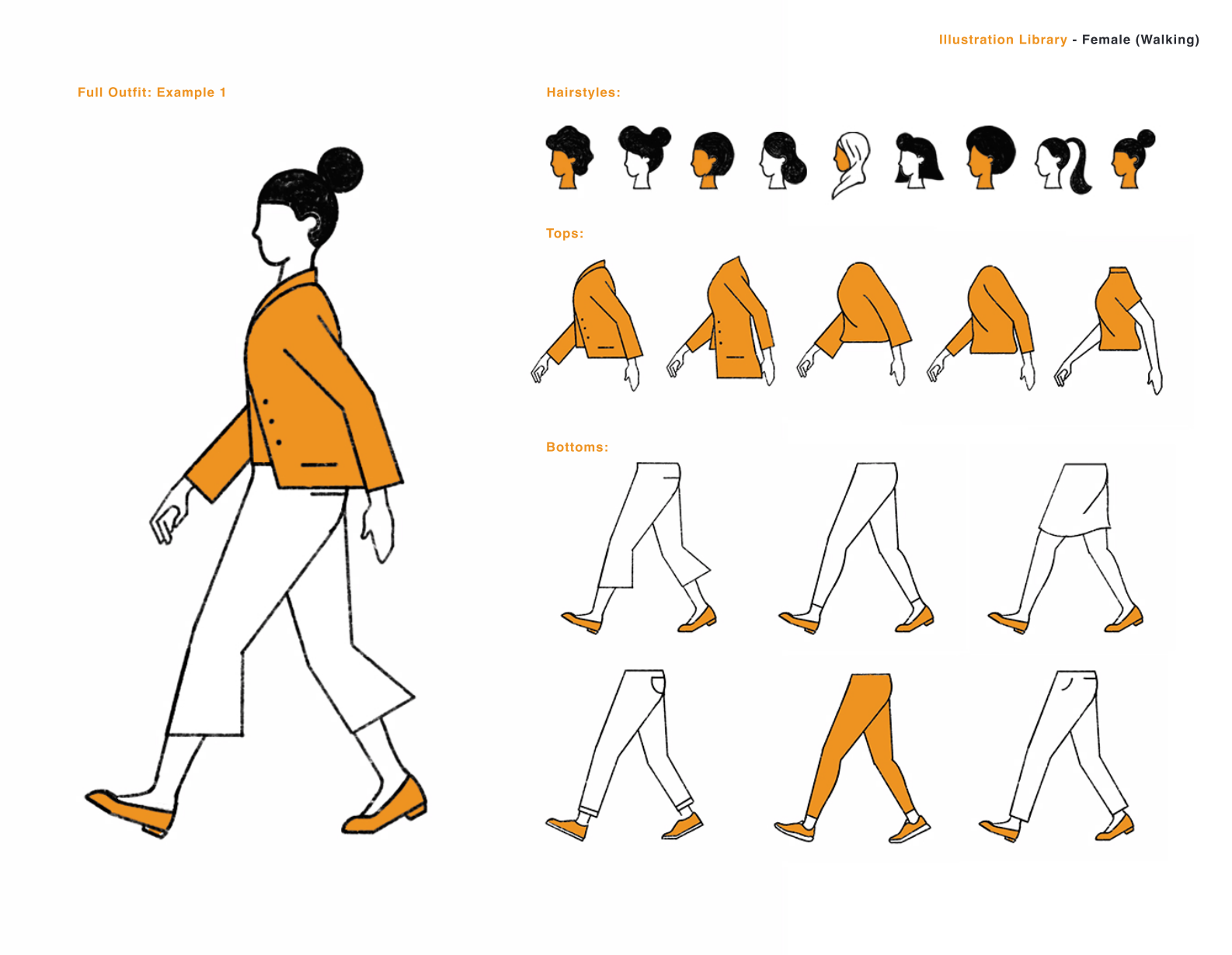
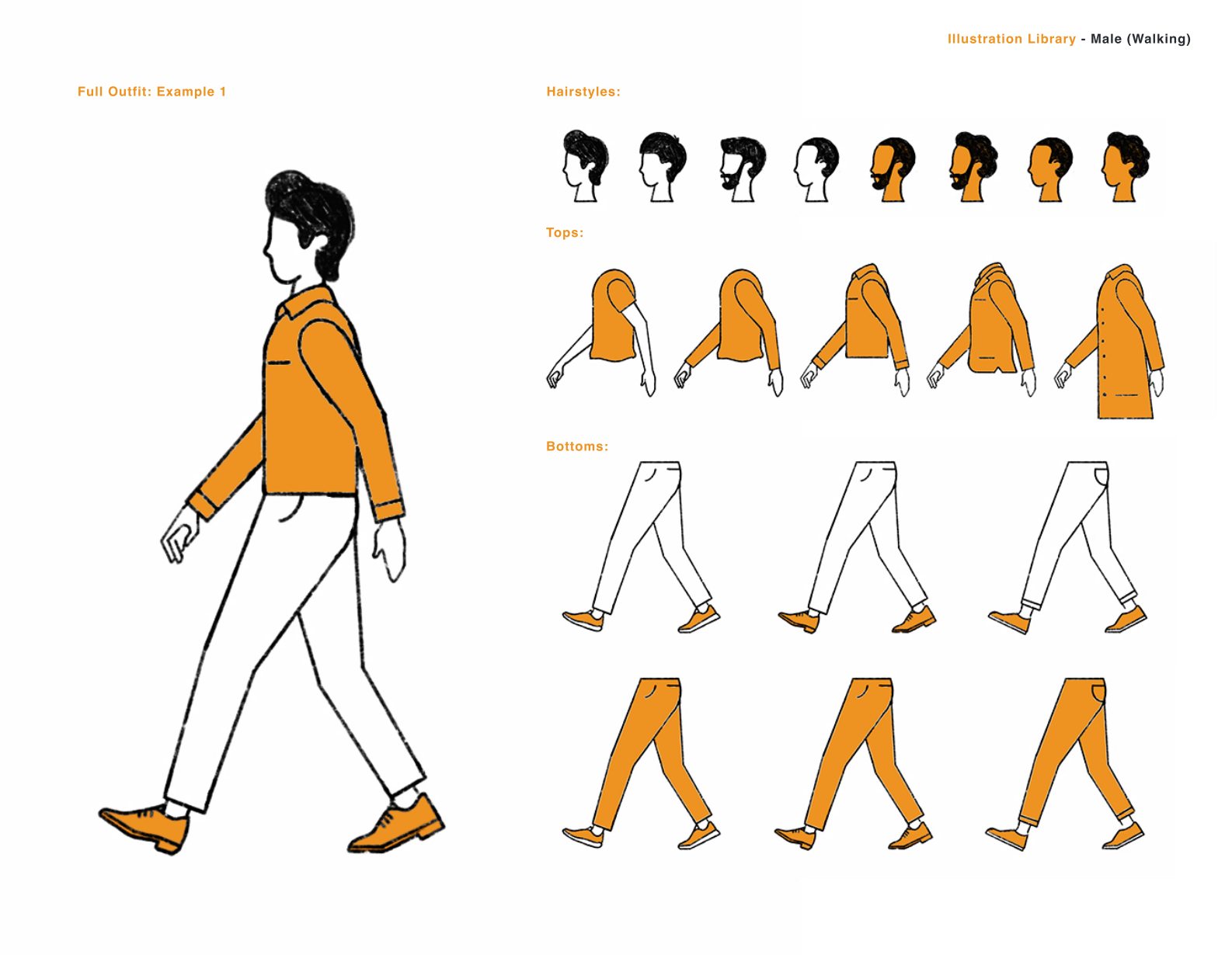
These 10 illustrations we so successful, that we received approval to have Ryan create 7 more illustrations that were needed to fill some gaps in our marketing material. Since these illustrations continued to be successful and enjoyed by the executives, our dream of having a character illustration system became a reality. This meant we could have a system of heads, torsos, bottoms, and accessories with the flexibility of being able to create our own characters, scenes, and illustrations through this style without having to go through the freelancer each time or break up the illustrations he gave us. After some back and forth with Ryan, we figured out a plan and got the ball rolling.
We first set up a schedule based off all the requirements of the character illustration system. We knew we needed certain types of body actions such as walking, running & jumping. Each of those actions were then divided into the schedule to allow for Ryan's working time as well us being able to review what he had done. We also had to account time for background elements such as office furniture & plants. All of this together created a 15 week schedule.
We first set up a schedule based off all the requirements of the character illustration system. We knew we needed certain types of body actions such as walking, running & jumping. Each of those actions were then divided into the schedule to allow for Ryan's working time as well us being able to review what he had done. We also had to account time for background elements such as office furniture & plants. All of this together created a 15 week schedule.
Once the deliverables were clear and the schedule was established, Ryan was able to begin working on the different parts of the character illustration system. He sent us initial sketches before moving forward, as seen below.


After we received all of the characters components outlined in the schedule above, Ryan handed over his illustrator files for us to bring it all into Figma. Bringing in each piece and making them components wasn't the difficult part, but figuring out how to set up the variant system in Figma was. I worked with our UX designer to come up with the best way to make this efficient and easy as possible. We wanted each piece of the character's body to align perfectly, even though certain pieces varied from size and placement. This took a lot of trial and error. I'm grateful for the UX designer's help because I wouldn't have been able to do this without her. Once that was all said and done, we were able to get things up and running smoothly. Initially, we only had one character system living in Figma.
In the beginning of 2021, we began adjusting our color system for each product. This effected how we used our colors in our illustrations, which in turn effected our character illustration system. That meant the 1 system we had in place for characters would now have to change to 4 different systems and in those 4 different systems, there would need to be several different color treatments on the skin tones and clothing based off the different color variations for each product. After all of this was completed, there were 5,997 components for the character illustration system living in Figma.
In the beginning of 2021, we began adjusting our color system for each product. This effected how we used our colors in our illustrations, which in turn effected our character illustration system. That meant the 1 system we had in place for characters would now have to change to 4 different systems and in those 4 different systems, there would need to be several different color treatments on the skin tones and clothing based off the different color variations for each product. After all of this was completed, there were 5,997 components for the character illustration system living in Figma.